Quick Overview○Creating a notebook○Editing a notebook○Cell Context○Html Input○Wiki Input○Markdown Input○Fetch Input○Shell Input○Javascript Input○Python Input○Defining new languages○Running a notebook○Notebook Menu Commands○Macros
The Notebook display provides an interactive notebook that can display html, execute javascript and perform other "shell" functions.
|
5.16.0 Quick Overview
Notebooks are created with the wiki tag:
{{display_notebook}}
- Notebooks are made up of any number of cells
- A cell has an input area and an output area
- The input area can be shown or hidden
- To toggle the input click on the header above the menubar
- Click on the
 link to show the notebook menu.
link to show the notebook menu.
- A notebook can be laid out horizontally (like this) or vertically
- A message console is shown at the bottom of the notebook
- Cells can contain any number of chunks of different types -
- HTML, wiki text, markdown, raw text, special shell and fetch commands, Javascript and Python.
- The different chunks within a cell are delineated with "%% type", e.g. "%%html"
- Markdown and HTML chunks feature wysiwig editing
- Evaluate the current chunk and step to the next chunk with shift-return.
- Evaluate the whole cell or the whole notebook with the links above


5.16.1 Creating a notebook
{{display_notebook showMenu="false" showTitle="false"}}
Notebooks are always associated with an entry. You can have multiple notebooks for an entry using the notebookId attribute:
//This is the default notebook
{{display_notebook showMenu="false" showTitle="false"}}
{{display_notebook notebookId="notebook2" showMenu="false" showTitle="false"}}
{{display_notebook notebookId="notebook3" showMenu="false" showTitle="false"}}
When a notebook is saved (see below) it is saved as a JSON file and is attached to the entry as a property.
The notebook file be accessed and/or deleted through the entry's Edit Properties menu.
A notebook is made up of a number of notebook cells. Initially there is just one cell. Each cell has an input area, output area and cell menu. The menu can either be accessed through the Notebook menu or from the left side link that is shown on mouseover:
The icons on the left allow you to popup the cell menu, show the cell input, run the cell and run all cells.5.16.2 Editing a notebook
The input of a notebook cell can be any combination of html, wiki text, markdown, raw text, javascript, python, or special "shell" commands and "fetch" commands. The input can either be all one type or a mix of different input types. Each type is delineated by a "%%".
%% html Regular html text %% css CSS %% wiki RAMADDA wiki text %% md Markdown text %% fetch Fetch commands %% js Javascript %% py Javascript %% sh Shell commands %% fetch Fetch commands %% raw Raw textA command can be on the same line
%% html some html %% wiki some wiki %% js some javascript
5.16.3 Cell Context
- "base" - This is the entry that the notebook is defined for
- "current" - The current entry. By default this the base entry base entry but can be changed with the shell commands.
- "parent" - the parent of the current entry
- "root" - the top-level entry
5.16.4 Html Input
%% html html text
5.16.5 Wiki Input
%% wiki RAMADDA wiki textThe wiki text is just regular RAMADDA wiki text. More information here.
5.16.6 Markdown Input
%% md # markdown 1 # markdown 2
5.16.7 Fetch Input
%% fetch js: /url/to/javascript css: /url/to/css html: /url/to/htmlYou can also load the contents of a RAMADDA entry file by providing the entry id or path names as defined for the shell commands below
%%fetch text: somevar=3cc5aa82-7fac-467d-b285-5212625296d6 text: somevar=../../files/file.txt text: somevar=files/file.txt ...
5.16.8 Shell Input
%% sh shell commandsThe shell commands allow for easy navigation around the RAMADDA entry hierarchy. The following shell commands are supported. All of the "cd" commands change the cell's current entry.
%% sh #change current entry to the base entry cd #change current entry to the root cd / #change current entry to the parent of the current entry cd .. #change current entry to the parent of the parent of the current entry cd ../.. #change current entry to the "Test" entry under the root cd /Test #change current entry to the first entry found under the root with name that begins with "foo" cd /foo* #change current entry to the first entry found under the root with name that ends with "bar" cd /*bar #change current entry to the "Test" entry relative to the current entry cd ../Test #change current entry to the child of the current entry with name "Child" cd Child #change current entry to the grandchild entry with name "Grandchild" cd Child/Grandchild #print the current entry pwd #show the children tree of the current entry ls #print output echo any output #shell commands can be on one line, e.g.: cd /;pwd;ls;cd;pwd
5.16.9 Javascript Input
%% js javascript codeJavacsript input comes in 3 forms - single line expression, single line with a return or multiple lines with a return. For example, the below will display the number "3":
%% js 1+2Here is a single line with a return:
%% js return "some string"Here is a multiple line input:
%% js var x; x = 1+2; return x;The javascript input can have function definitions:
%% js
function result() {
return "the result";
}
return result();
There are a number of helper functions and pre-defined variables that can be accessed from javascript.
The above described entry context can be accessed with the variables:
%% js base current parent rootThe state object holds the state of this JS cell execution and provides a number of methods.
%% js //TODO
%% js state.getCell() // return the cell state.getNotebook() // return the cell state.clear() //clear the output state.ls() //List the current entry state.stop() //Stop cell execution //make wiki text. This is applicable to the current entry if the //optionalEntry is not provided. If optionalCallback is not provided then //the wiki text is displayed on the page. Else the wiki text is passed to //the callback state.wiki(wikiText,optionalEntry,optionalCallback); state.write(html); //write the html to the pagePutting the entry state and the functions together we can do:
state.write(base.getName());
state.write(root.getName());
state.write(current.getName());
state.write(parent.getName());
//Create wiki text for the given entry
state.wiki("{{tree}}", current);
state.wiki(":title {{name}}", root);
5.16.10 Python Input
%% py print "hello world"
5.16.11 Defining new languages
%% plugin
{
"languageId": "jsx",
"displayName": "React JSX",
"url": "https://raw.githubusercontent.com/hamilton/iodide-jsx/master/docs/evaluate-jsx.js",
"module": "jsx",
"evaluator": "evaluateJSX",
"pluginType": "language"
}
5.16.12 Running a notebook
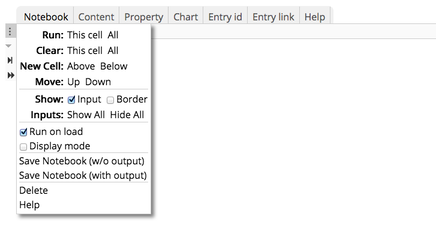
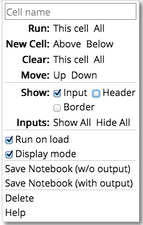
The notebook menu allows one to configure the display and behavior of individual cells or all of the cells.
- Cell name: Name the current cell. The name is shown in the header (see below)
- Run: Either run the current cell or run all cells
- New cell: Create a new cell either above the current cell or below the current cell
- Clear: Clear the output for the current cell or for all cells
- Move: Move the current cell either up or down. Note: when in the cell input pressing control-^ will move the cell up. Pressing control-v will move the cell down.
- Show
- Edit: Show the input edit field
- Header: Show the header. Only the cell name is shown in the header
- Border: display a line border between cells
- Inputs: Show or hide all of the input fields
- Run on load: Run all of the cells when the notebook is first viewed
- Display mode: When true don't show any input fields or the left side menu if the user is not logged in
- Save notebook: Save the notebook either without or with the generated output. It is suggested that notebooks are saved without output and that the cells are ran on notebook load. This is due to that some of the notebook operations (notably javascript) don't get recreated correctly with just the notebook output saved
- Delete: Delete this cell
- Help: Show this help
5.16.14 Macros
Assume we have cell content as some html, and the name of the cell is "the_value", e.g.:
%%html Some htmlIn another cell you can insert the HTML with the macro:
%%html
Some other cell
Here is the macro: ${the_value}
If you have a JS cell then the "the_value" will be set as a variable that can be referenced, e.g.:
%%js var x = the_value;The macro values can also be set within a cell using the "raw" chunk type by adding a var=<var name> line like:
%%raw var=id Some macro value